WPF¶
Note
This section is under construction. Please contribute!
This example shows how to create a WPF application with a PlotView control, where the content of the plot is defined in code as a PlotModel. If you want to define the content of the plot in XAML, see WPF (XAML).
Create project¶
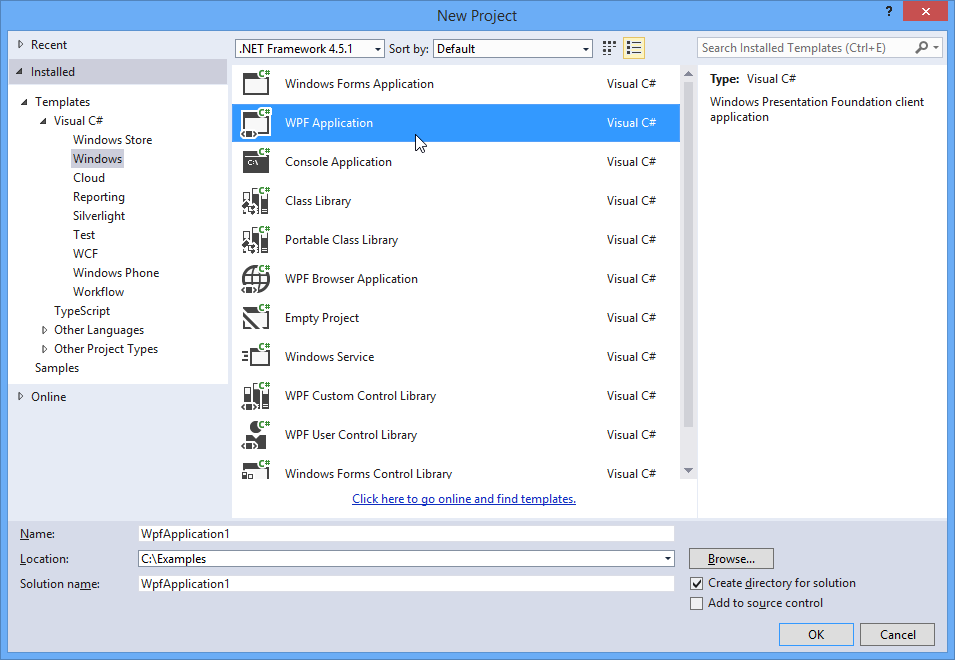
Start Visual Studio and select “FILE -> New -> Project…” to create a new WPF application:

Add references¶
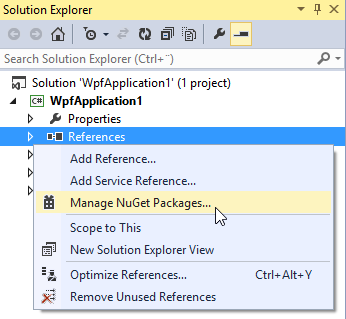
You need references to the OxyPlot and OxyPlot.Wpf assemblies. The easiest way to add these is to right click on the “References” item in the Solution Explorer and select “Manage NuGet Packages…” (this requires that the “NuGet Package Manager” extension is installed):

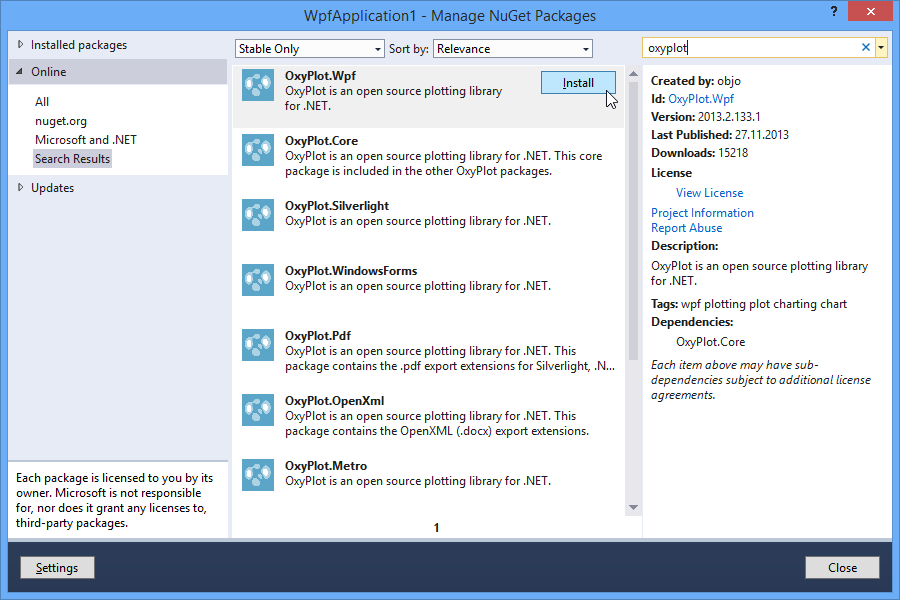
In the “Manage NuGet packages” dialog, search for “OxyPlot” and select the “OxyPlot.Wpf” package:

You can also use the Package Manager Console to install the package:
PM> Install-Package OxyPlot.Wpf -Pre
Create a view model¶
Add a class that creates a PlotModel with a FunctionSeries.
namespace WpfApplication1
{
using System;
using OxyPlot;
using OxyPlot.Series;
public class MainViewModel
{
public MainViewModel()
{
this.MyModel = new PlotModel { Title = "Example 1" };
this.MyModel.Series.Add(new FunctionSeries(Math.Cos, 0, 10, 0.1, "cos(x)"));
}
public PlotModel MyModel { get; private set; }
}
}
Create the view¶
Define the namespace in the Window element, set the DataContext and add a PlotView control:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:oxy="http://oxyplot.org/wpf"
xmlns:local="clr-namespace:WpfApplication1"
Title="Example 1 (WPF)" Height="350" Width="525">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<oxy:PlotView Model="{Binding MyModel}"/>
</Grid>
</Window>
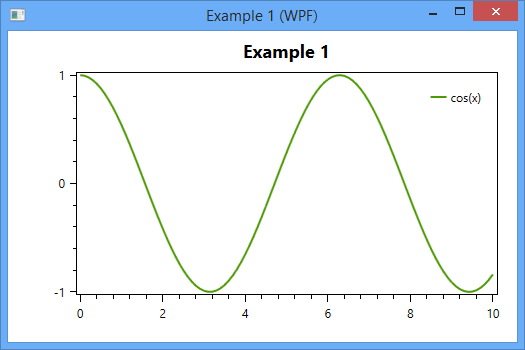
The application should now look like this:

The source code can be found in the HelloWorld\WpfApplication1 folder in the documentation-examples repository.